I have seen other webmasters spread misinformation about this topic. It’s important to understand the intricacies of how evaluations are actually handled by Google.
It’s important because someone who thinks that Googlebot evaluates Core Web Vitals is likely to misdiagnose what’s causing their SEO issues.
We want to clear the air on this subject and make sure you have all the information you need to be well informed moving forward.
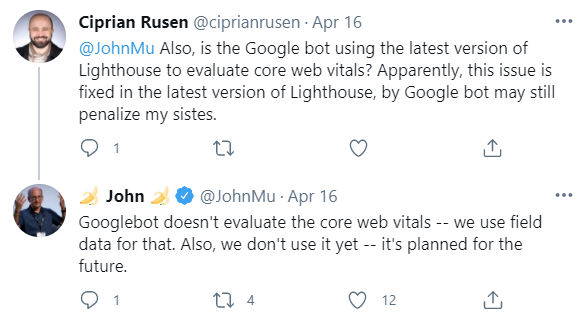
John Mueller Said…
While John Mueller has explicitly explained this in past webmaster hangouts, some still get it wrong.
Core Web Vitals are evaluated by field data. Googlebot is working to gather field data for when they have the Core Web Vitals page experience algorithm in place (most likely).
And yes, they don’t use the field data for anything quite yet.

What This Really Means
Basically, this means that Google will be using a separate set of data for Core Web Vitals.
They will not be using data from the algorithm to evaluate a site’s CWV.
Google explains that they use the following metrics and processes to evaluate them:
Performance metrics are generally measured in one of two ways:
In the lab: using tools to simulate a page load in a consistent, controlled environment
In the field: on real users actually loading and interacting with the page
Neither of these options is necessarily better or worse than the other—in fact you generally want to use both to ensure good performance.
In the lab #
Testing performance in the lab is essential when developing new features. Before features are released in production, it’s impossible to measure their performance characteristics on real users, so testing them in the lab before the feature is released is the best way to prevent performance regressions.
In the field #
On the other hand, while testing in the lab is a reasonable proxy for performance, it isn’t necessarily reflective of how all users experience your site in the wild.
The performance of a site can vary dramatically based on a user’s device capabilities and their network conditions. It can also vary based on whether (or how) a user is interacting with the page.
Moreover, page loads may not be deterministic. For example, sites that load personalized content or ads may experience vastly different performance characteristics from user to user. A lab test will not capture those differences.
The only way to truly know how your site performs for your users is to actually measure its performance as those users are loading and interacting with it. This type of measurement is commonly referred to as Real User Monitoring—or RUM for short.
Google also explains some of the concepts behind what’s driving the Core Web Vitals metrics:
Load responsiveness: how quickly a page can load and execute any required JavaScript code in order for components to respond quickly to user interaction
Runtime responsiveness: after page load, how quickly can the page respond to user interaction.
Visual stability: do elements on the page shift in ways that users don’t expect and potentially interfere with their interactions?
Smoothness: do transitions and animations render at a consistent frame rate and flow fluidly from one state to the next?
Core Web Vitals: Going Deeper
Barry Schwartz reported that:
Google’s Chrome User Experience Report has more information on this process.
It’s important to familiarize yourself with these processes because it will help you identify how to improve Core Web Vitals on your own site.
What We Need to Look For
As Google’s page experience update begins rolling out later this year, it will be important to see exactly how things work between the CrUX data, field data, lab data, and Core Web Vitals. The roles of these data will be useful for determining what you might want to change to improve your Core Web Vitals requirements.
While the impact of this update is expected to remain minimal, we still believe that all page speed optimizations necessitate a higher priority on your SEO task lists.
Your website’s performance in terms of user experience will depend on it.