Think of the last time you couldn’t find your keys. You probably felt annoyed and unsure what to do next. That’s the effect a poorly designed 404 page can have on a site’s visitors. And if you’re not careful, it can bring the user experience to an abrupt halt. As a result, visitors can get frustrated, think less of the site or simply leave in search of greener (or at least more user-friendly) pastures.
Custom 404 pages can help prevent that scenario altogether. With a little planning and creativity, you can use these pages to keep users engaged and impressed, drive your bounce rate down and keep visitor satisfaction up.
What are Default and Custom 404 Pages?
Imagine you’re driving down a road (once you’ve found your keys, of course) and you encounter a sign reading, Dead End, Do Not Enter. Your only choice is to get back on the highway and choose another road. The internet equivalent is a user visiting a website, clicking on a link and being greeted with a 404 page.
This error page lets users know they’ve reached a dead end and must go back to the main website to find a valid destination.
What Causes a 404 Error?
In some cases, there’s nothing you can do to prevent the 404 page from popping up for some of your visitors. For example, it may happen when:
- search engines display an outdated link; or
- other sites link to outdated pages.
But to do have control over a couple of causes, such as:
- a page being removed from the site; or
- the site being relaunched.
And even without invalid links either within the website or from external sources, users sometimes type in the wrong URL, which will also take them to the 404 page.
Regardless of the reason, you need a way to keep them engaged.
Why Use Custom 404 Pages?
When visitors request a page that can’t be found, every site relies on its 404 page to break the bad news. Learning how to make a 404 page with custom content gives you the chance to redirect visitors’ frustration as well as their traffic through an enhanced user experience.
In terms of user experience, though, there’s a big difference between a default 404 page and a custom one. Usually comprising black text on a plain white background, default 404 pages are usually pretty basic:
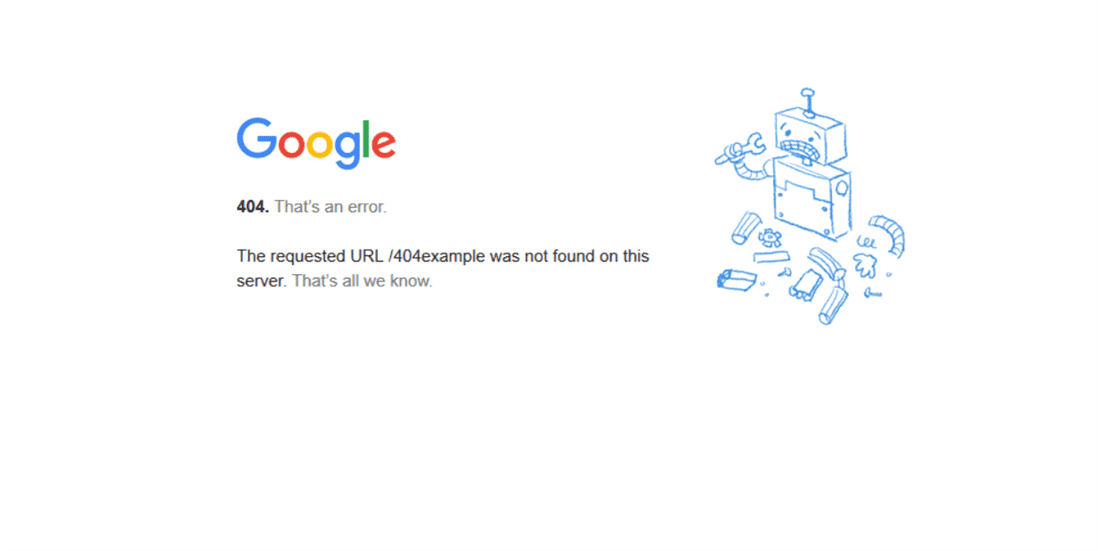
But custom 404 pages can be specially designed to reflect a site’s unique style and improve the overall user experience. Take this one from Google, featuring a clickable company logo, playful robot illustration and simple explanation of what happened:
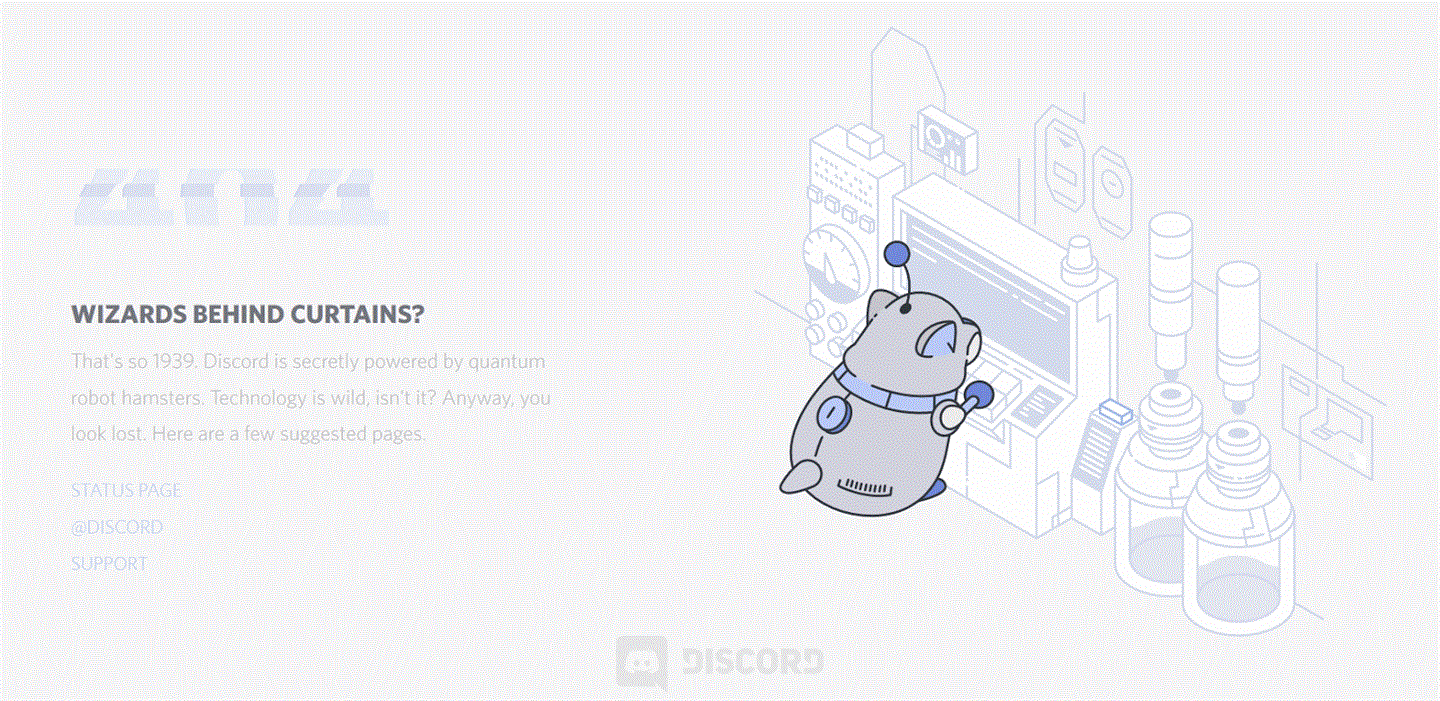
Some companies take it to the next level by adding humor, helpful links and even animated GIFs. Discord’s page for lost visitors demonstrates this with a tongue-in-cheek explanation of the issue, helpful links to follow and a charming GIF for good measure:
Though the pages vary, the end result is the same: The user has to go to another (valid) page. With Google’s and Discord’s custom 404 pages, however, users can quickly understand what happened, click on convenient links to get where they want to go, and even get a glimpse of the brands’ individual personalities.
In that respect, the difference is clear—users enjoy a more pleasant experience with a well-designed and easily comprehensible custom 404 page. When you learn how to make a custom 404 page, visitors are more likely to stick around longer and less likely to go to another site.
How to Make a 404 Page Users Will Love
To get started, create a blank site page like you would for any other type of content. When you’re ready, following a simple set of guidelines makes it easy to create an attention-grabbing custom 404 page:
- Tell the user why they’re there. Explain in plain language why they’re seeing an error page.
- Give the user a way to proceed. Help them navigate without having to click the back button. For instance, a search bar, a few helpful links, an option to chat with customer support, a clickable main logo, or all of the above.
- Maintain visual appeal. Just because it’s an error page doesn’t mean it has to be ugly. Play with design elements until you end up with a page that’s helpful and attractive.
- Stay consistent. Custom 404 pages should have a design consistent with their sites. Stick with the same language, color palette, theme and brand identity.
Finally, set the page to appear automatically in place of the default 404 page. This can be done by configuring the site’s web server software (i.e., Apache or Nginx). On WordPress sites, you can also set a custom 404 page using a plugin.
Six Custom 404 Pages to Emulate
There’s no single right way to make a fantastic custom 404 page—the success of each one depends on how well it meshes with the rest of the site.
To spark some ideas, try looking at the custom 404 pages of other sites you love, like some of our favorites.
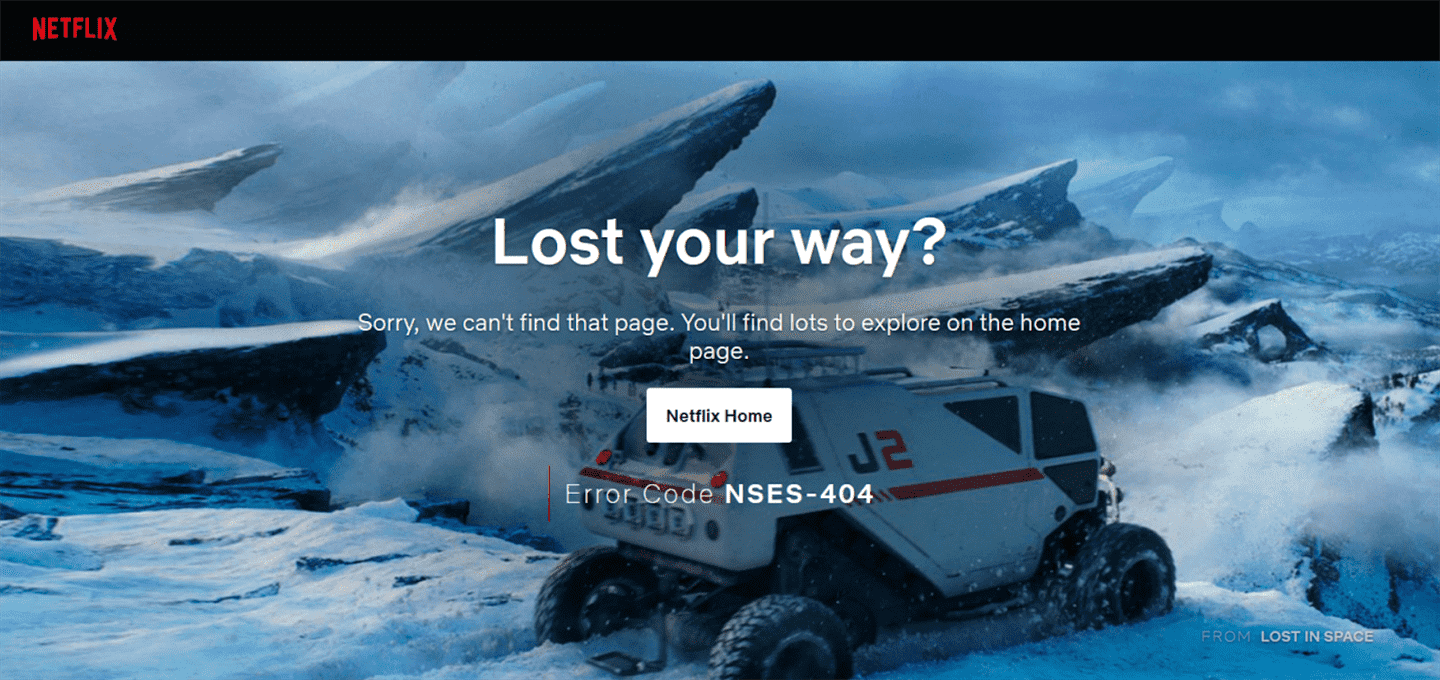
Netflix
Friendly language paired with a beautiful still from a fitting show (Lost in Space) entices visitors to keep looking for content directly from Netflix’s error page.
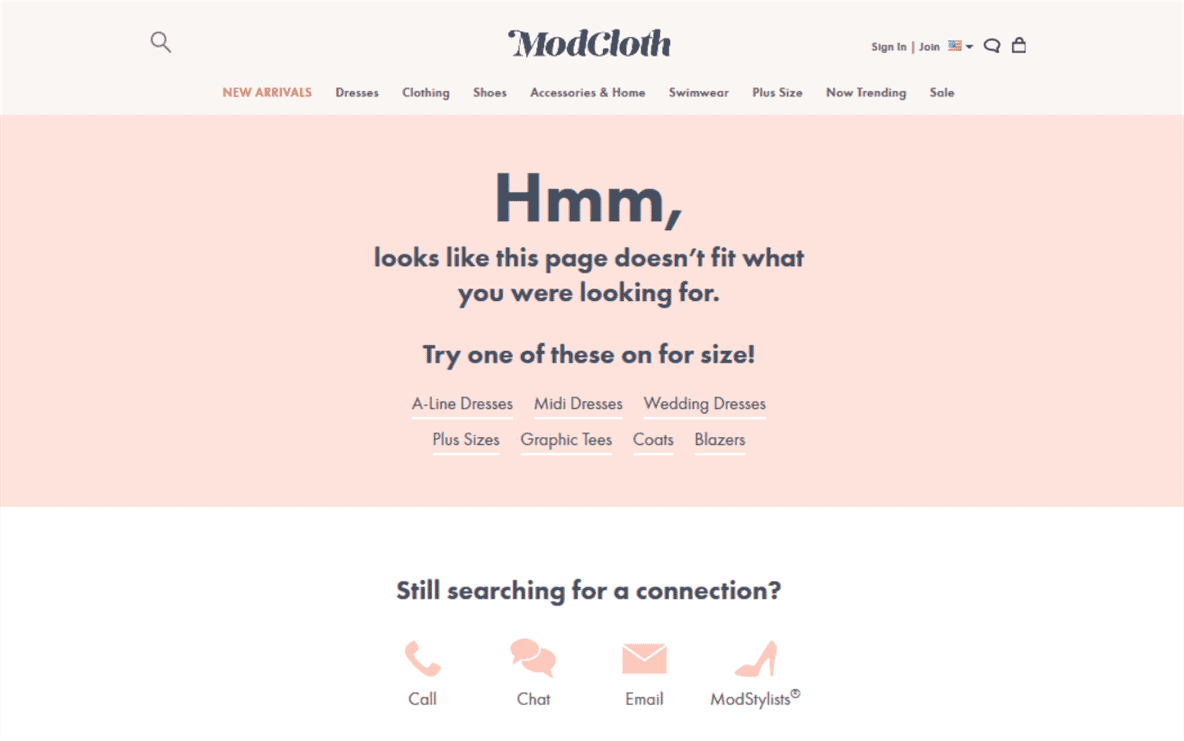
ModCloth
Featuring an amusing play on words, ModCloth’s error page keeps visitors charmed by the brand’s personality, links to product pages to facilitate continued browsing, and includes clickable customer service options to ensure shoppers can get prompt help.
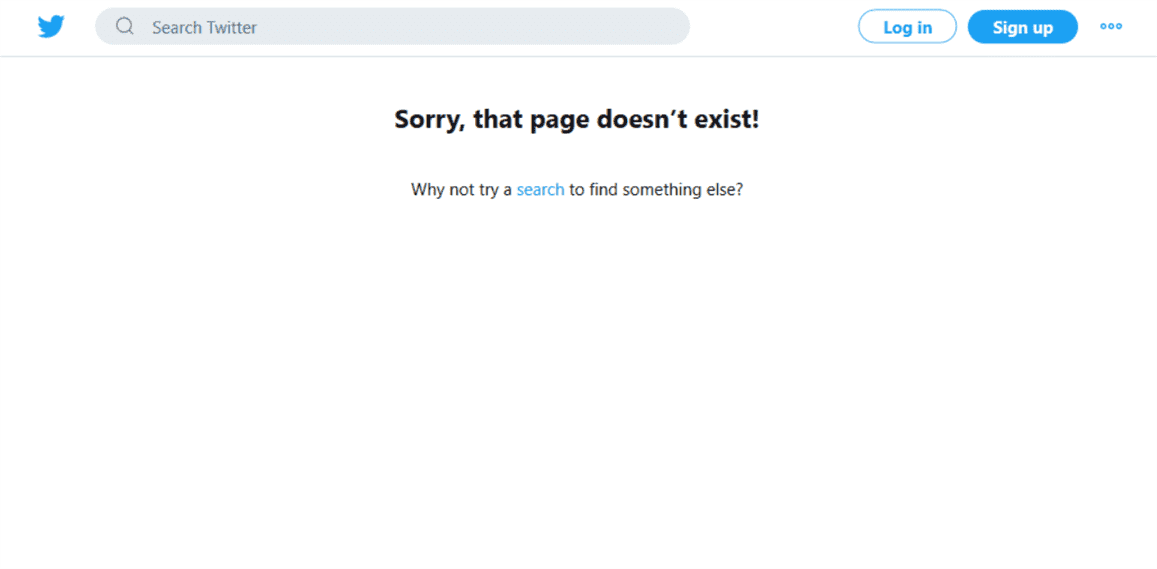
A straightforward explanation and multiple ways to search for something new make Twitter’s not found page short and sweet.
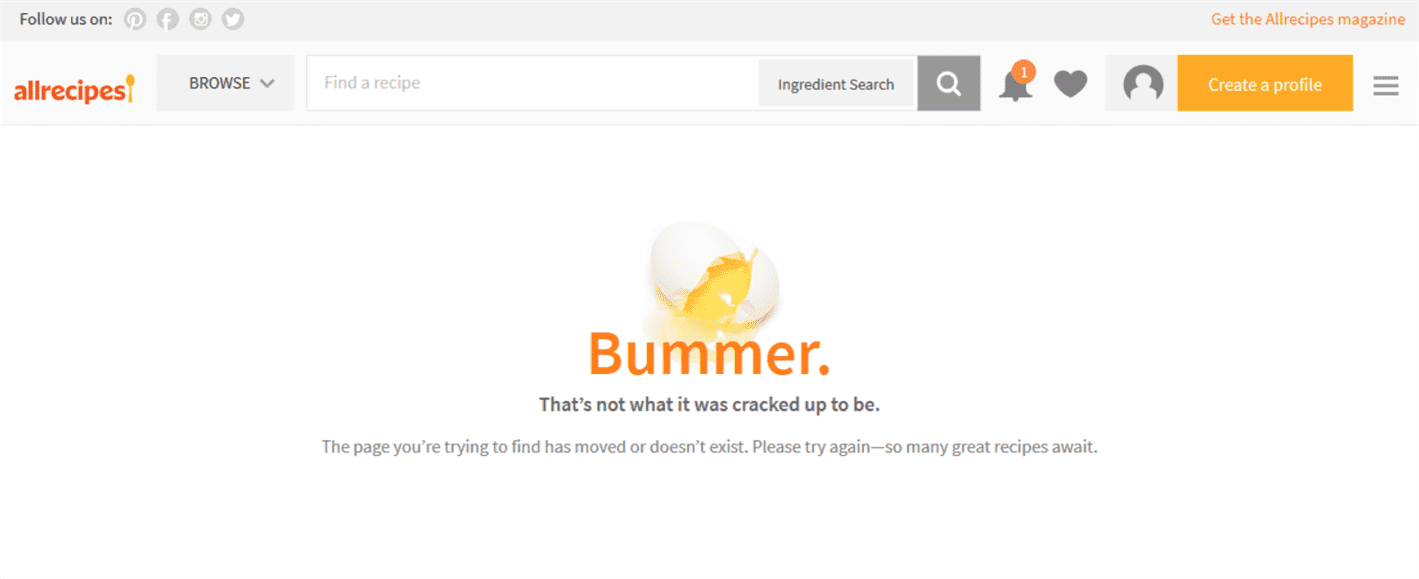
Allrecipes
An apt photo maintains visual appeal, a short pun keeps things light, and friendly language on the Allrecipes error page all encourage visitors to keep browsing.
Ars Technica
The brand’s “moonshark” mascot makes a memorable appearance on Ars Technica’s error page, while a search bar helps visitors find what they’re looking for.
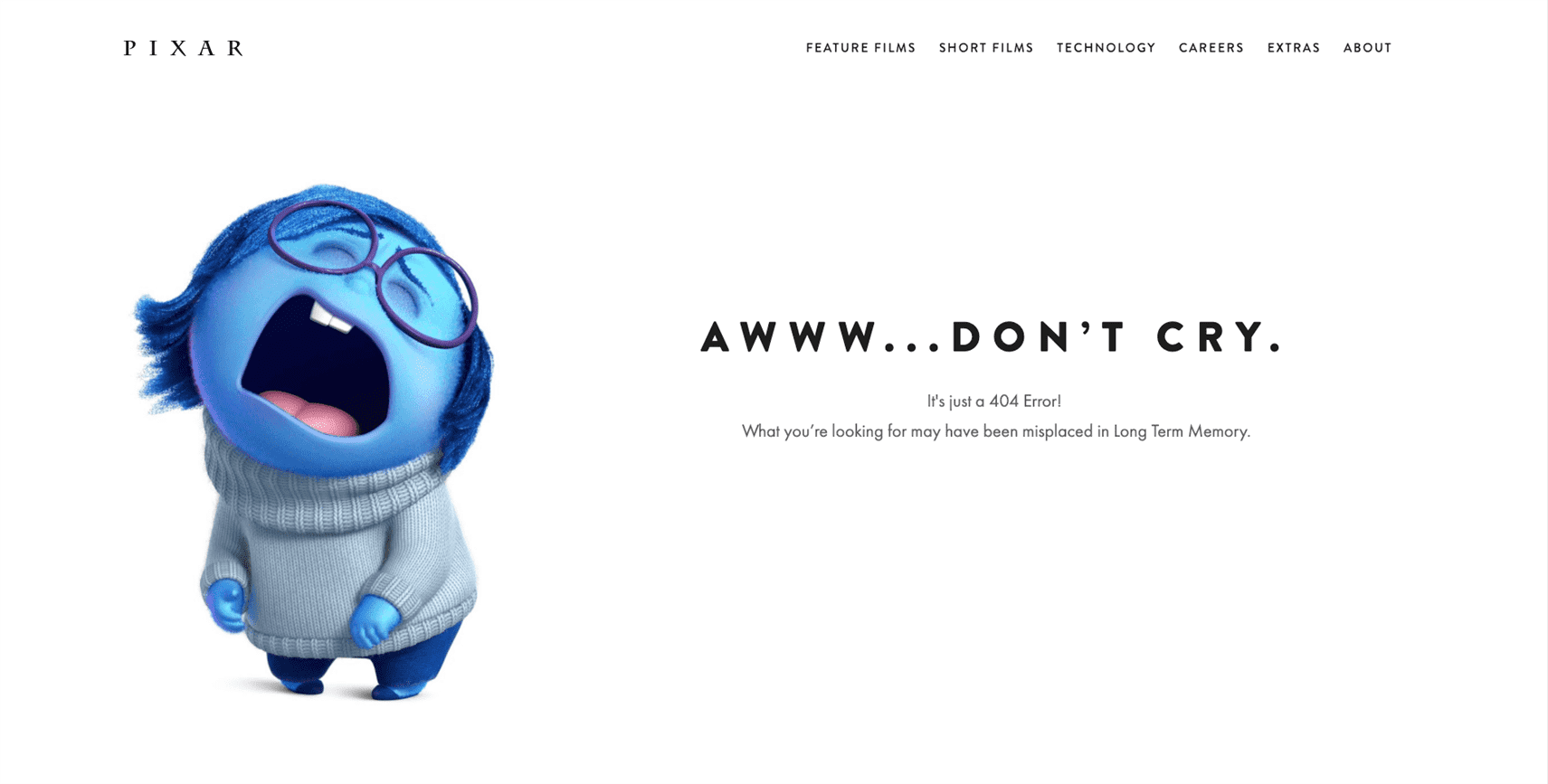
Pixar
In what is probably the epitome of branding a custom 404 page, Pixar uses a character from its movie Inside Out to perfectly illustrate the feeling of landing on an error page.
404 Pages May Be Unavoidable, but Frustrated Visitors Aren’t
The array of user-friendly options you have when creating a custom 404 page is evidence that even when things go wrong, you still have a chance to win over visitors and keep a site’s bounce rate down.
Next time a user follows an invalid link, make sure their experience remains positive by crafting a custom 404 page that’s helpful, engaging and bursting with personality.
Image Credits
Screenshots by author / April 2020