It’s a common misconception that since breadcrumbs are important for SEO, so is their placement. The truth is: breadcrumb placement doesn’t matter at all!
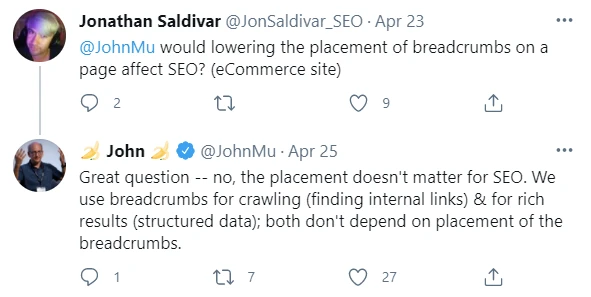
John Mueller said:

If you have been debating on where to place your breadcrumbs, don’t worry too much about it. They can be located anywhere on the page without any negative impact.
We know that breadcrumb placement can make a huge difference to web designers, but does it really matter for SEO?
What’s right and what’s wrong about their placement is pretty subjective—just as long as you’re consistent!
Breadcrumb placement doesn’t matter for SEO because they are just a function of the site architecture and secondary navigation—that’s it!
The only thing you need to understand about breadcrumbs is how they work when you’re designing or developing a website. Where they go on your blog post makes no difference.
What Are the Benefits of Breadcrumbs?
Breadcrumbs have been a staple of modern website design for some time. Some primary benefits of using them include:
They make navigating your content easier. If someone clicks through your site, they can easily find their way back to the top.
They help search engines determine which pages are important and how your site is laid out— this in turn makes it easier for them to index everything on your page!
A breadcrumb trail also helps visitors get a sense of where they are within your content.
For example, if someone clicks through your blog post but then needs to return to a previous section because they forgot something or need clarification about what you said, having breadcrumbs helps them do that without getting lost.
The most common use case is at the beginning of each paragraph with an anchor text link: “breadcrumb”. This lets users know where they’re going as well as provides context when they are navigating your site.
Breadcrumbs benefit SEO. They provide a second level of information that can be used by search engines to categorize your content. The key is consistency. You must have the same text in every single one.
They help reduce your bounce rate. If someone enters your site and gets lost, they are more likely to leave than if you have breadcrumbs to guide them back on track.
They can also be used for filtering content or creating a secondary menu of sorts on your website.
For example: putting “breadcrumb” in the navigation bar over each section leading back to the previous page, with links to other sections (“SEO”, “Bounce Rate”) would make it easier for people who want information about those topics to navigate your site.
When Should You Use Breadcrumbs?
Breadcrumbs are often used on complex websites or sites with a lot of navigational links.
The main purpose is to help users understand where they are at any given time and how to get back to the home page.
They show pages that have been visited, which can be helpful for debugging purposes as well. Breadcrumb trails allow visitors who may not know the website very well to move around more easily so their experience will be better.
It’s also good practice to use breadcrumbs when linking from one page in a site tree (e.g., “parent”) to another different page within the same site (e.g., “child”).
This way you give both pages context and tell search engines what type of content each link points to.
Tips & Best Practices for Breadcrumb Navigation
Use the primary keyword that is the umbrella term for all of your content. For example, if your site is about SEO, use SEO as the breadcrumb instead of using Home.
While “Home” is good for usability and telling the user where to go, it’s terrible for SEO and website architecture organization.
If you use Home, Google’s going to think you sell homes. Or that your parent topic is about real estate or homes, rather than SEO.
Breadcrumb placement in the code doesn’t matter for SEO, but it does affect UX and accessibility.
Consider putting them near or at the top of your content to help users find their way around more easily.
The same best practices apply as with any other navigational links: Make sure they’re meaningful and descriptive (e.g., use “Shop” instead of “Home”), avoid using too many words, don’t add unnecessary text like a company name on every page (“Site Title”).
Always link from main pages that you want visitors to explore more deeply; this will drive traffic back into your site’s structure.
Keep them short. Again, since they’re navigation aids designed to make life easy for users, you want them to be as concise as possible.
You Shouldn’t Link to the Current Page
It’s not a good idea to include the current page link in your breadcrumb. Instead, you should always be linking away from that page (e.g., “Shop” or “Product category”) so that users know where they are and have an idea of what other options are available to them on the section/page.
When possible, use actual text links instead of graphic buttons for navigation aids.
Every time someone clicks on one of these directional cues, it takes up valuable bandwidth loading something new which can slow download times for people with slower internet connections or devices. Text is easier to load than images and using graphics can cause delays when navigating around your site content.
Text links will give visitors more flexibility too—if their device doesn’t support graphics well, they’ll still be able to use text links to continue navigating.
If you do need to use a graphic button, make sure it is styled with minimal or no drop shadows and placed on the right side of your page’s content.
This way, when people scroll down (or up) they won’t see the “back to top” arrow first because this will cause them to lose their place in the text, or the spot where they clicked through from another site.
A good alternative would be using an animated thumbnail image which should never take more than one second for visitors’ browsers to load, and as long as this is used sparingly, users aren’t likely to notice any delays at all.
If all else fails, Google’s breadcrumb guidelines are a great tool if you don’t know where to start. It can also help to brainstorm combinations of keywords and phrases when writing meaningful text for these links.
Don’t forget to use Schema on your breadcrumbs! The Schema data type that you should use is the BreadcrumbList data type.
When Must I Use Breadcrumbs?
There are a number of circumstances when breadcrumbs might be required. These include:
When you’re linking from one page to another on your own site; that is, the target page isn’t owned by someone else but rather is part of your overall content structure.
For example, if you have information on a page about how to use specific products or services and a hyperlink that points to more in-depth articles on the subject within your company’s website, then there should be a breadcrumb pointing back from the article to the page where it was first mentioned.
This will help users who want further details find them easily while also helping with SEO because they’ll know what type of content can be found at each level (in other words, people searching for more information on a topic will know where to find it).
You Should Use Breadcrumbs When…
You have a lot of content on your own site or a series of blog posts that can be easily navigated to via category and subcategory links (this is especially important for larger sites).
You want to help retain users who click through from one page to another on your own site, like when using internal search engine terms.
These breadcrumbs will help them find what they’re looking for again without having to go back out onto Google’s SERPs where the competition might be stronger. This also helps with SEO because it looks more natural than only linking to offsite pages.
On e-commerce websites. Attribute-based breadcrumbs on e-commerce sites are useful because they help people easily find their way to the product again.
On your own blog posts, when you’re not sure what other related content would be of interest to readers.
It’s always good to have a couple of different paths for readers to take, and using breadcrumbs can provide an alternative route on blogs where there might not otherwise be one available.
This way, you’re not just putting breadcrumbs on one or two pages (or only at the top and bottom of your site) for all visitors to see. Instead, it’s targeted so that visitors who are interested in a particular topic can find out more without having to leave your site entirely.
You Should Not Use Breadcrumbs When…
When you don’t need them. If all of the pages are navigable from the home page without clicking any links, then adding in those extra steps might make the site confusing for visitors who land on one particular page but want to go back to Google SERPs instead of staying on your site.
On pages that have no other content, like a contact page. The breadcrumbs might not make sense on an otherwise blank page.
Don’t worry about where you put your breadcrumbs as long as they’re readable and provide the visitor with different options for navigational paths.
There’s no hard and fast rule about how to use them—just be sure that whatever you choose makes it easier for visitors to find what they need from your site!
If they are overly repetitive, or if you have a lot of pages that are only tangentially related to the page in question. Breadcrumbs can be helpful for navigation when used appropriately, but when overused they may just frustrate visitors who need information quickly.
They also don’t help search engines assess your site properly unless the breadcrumb is on every single one of your pages—which we know isn’t always possible!
The bottom line: as long as what’s left after removing all those breadcrumbs makes sense and doesn’t confuse visitors (or Google), then it shouldn’t matter where you put them.
If readers find the content hard to follow because there was too much text below the fold, then you have not yet convinced your readers of the value in reading more.
In the End, Breadcrumb Placement Doesn’t Matter
The role of breadcrumbs is to provide a sense of structure and navigation for site visitors.
They are not intended as an SEO strategy, but they may have some value in that area if the breadcrumb links back to your home page and relevant pages on your site using keywords.
Create breadcrumbs with the following takeaways in mind:
Their placement doesn’t matter for overall SEO.
Don’t get bogged down with placement ideas, and whether or not you’re doing the right thing.
Make sure that your site remains usable and concise.
If they’re too difficult to use, they may cause users to be frustrated and contribute to a higher bounce rate.
In the end, their placement doesn’t matter. Have fun!