We’ll cut to the chase: yes, page speed matters for SEO. In fact, it matters a lot. That’s because page speed isn’t just a ranking factor for Google and other major search engines — it’s also a crucial component of a great user experience.
So how can you make sure your site is lightning fast? We’ve gathered five surefire things you can do to improve your page speed.
1. Use PageSpeed Insights
If you’ve never used Google’s PageSpeed Insights (PSI) tool before, you’re in for a treat. And if you have, here’s a reminder of just how fantastic it is.
To use PSI, all you have to do is enter the URL of the page you want to analyze. Within seconds (or less, if you’re lucky enough to have fiber internet), Google will present you with a detailed report about the URL in question.
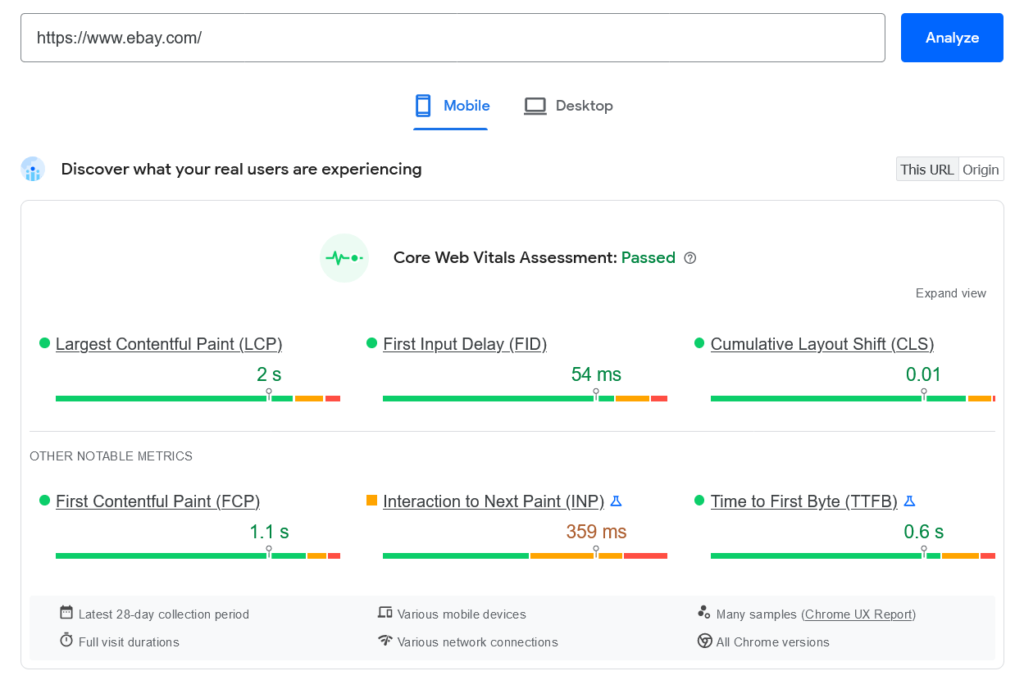
First up is a Core Web Vitals assessment, including Largest Contentful Paint (LCP), First Input Delay and Cumulative Layout Shift (CLS):
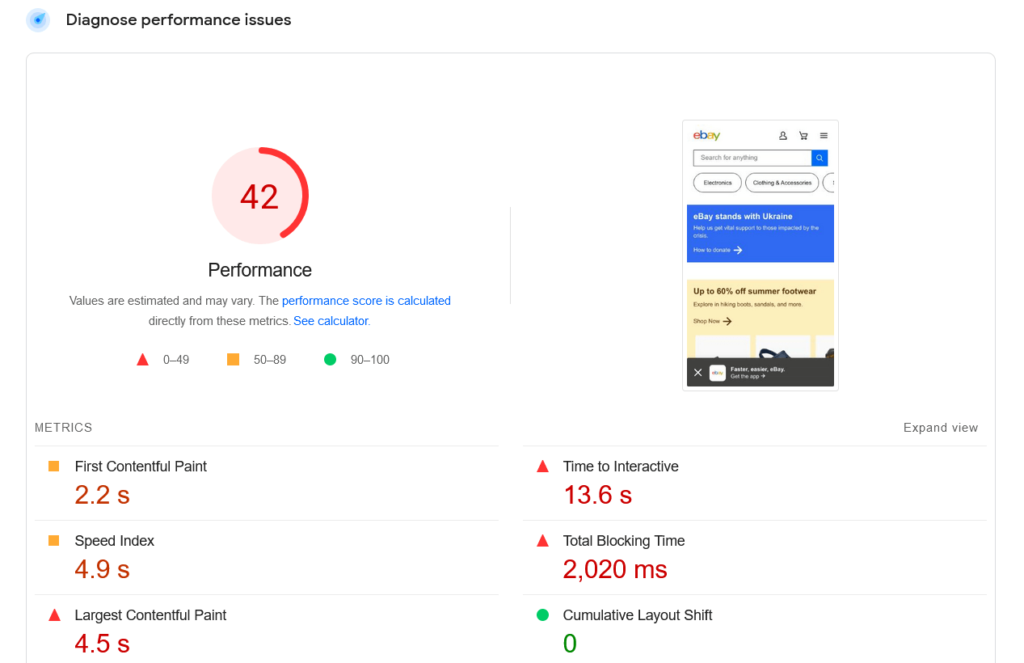
That’s not all, though — next is a section designed to help you diagnose performance issues, complete with an overall performance score (in eBay’s case, it’s 42):
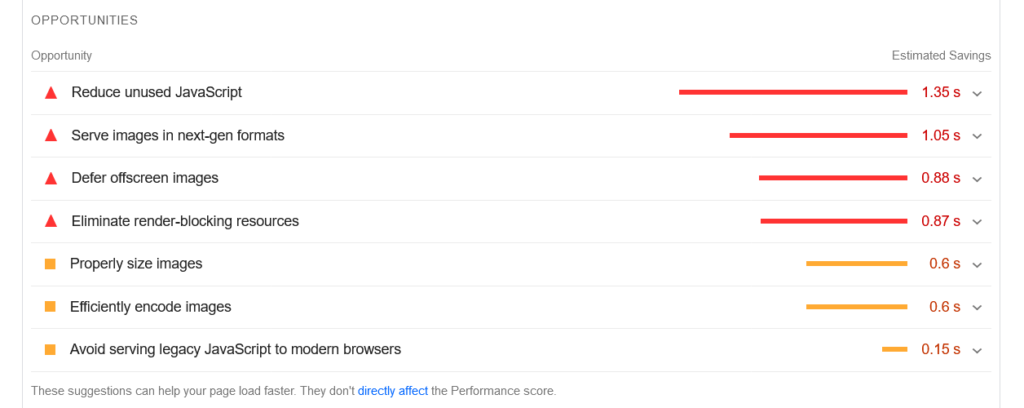
Further down, you’ll find even more useful information. You’d be wise to pay particular attention to the section labeled “opportunities,” which outlines steps you can take to improve your page speed:
All in all, PSI is a one-stop shop for those looking to understand and improve their page speed. And with its detailed metrics and personalized recommendations, you won’t be left wondering what to do next.
2. Enable Compression
If you have large or high-resolution images and videos on your website, they’re likely affecting your page speed for the worse.
To remedy this, you don’t have to use smaller or lower-resolution versions when you don’t want to — instead, you can optimize your page speed by enabling compression.
Compression effectively reduces file sizes, ideally without affecting image or video quality to a noticeable or unacceptable degree.
Even lossy compression, a type of compression which works by throwing away portions of an image’s data, can be nearly undetectable if used sparingly:
Most image editing softwares, including Adobe Photoshop, GIMP and Affinity Photo, come with built-in compression tools. So, enabling compression may be as easy as learning how to activate it in the software you already use.
Or if you’d like to use compression on a case-by-case basis, an online tool like JPEGmini or TinyPNG will be right up your alley.
3. Minify Code
Your website’s code may not be visible to casual visitors, but that doesn’t mean it’s not there, silently sucking up valuable resources.
To make sure your code isn’t taking any more time to load than is absolutely necessary, one of the best (and easiest!) measures you can take is to minify it.
In short, code minification means removing everything extraneous. That includes:
- comments;
- unnecessary characters;
- empty space;
- bulky formatting; and
- needlessly long names.
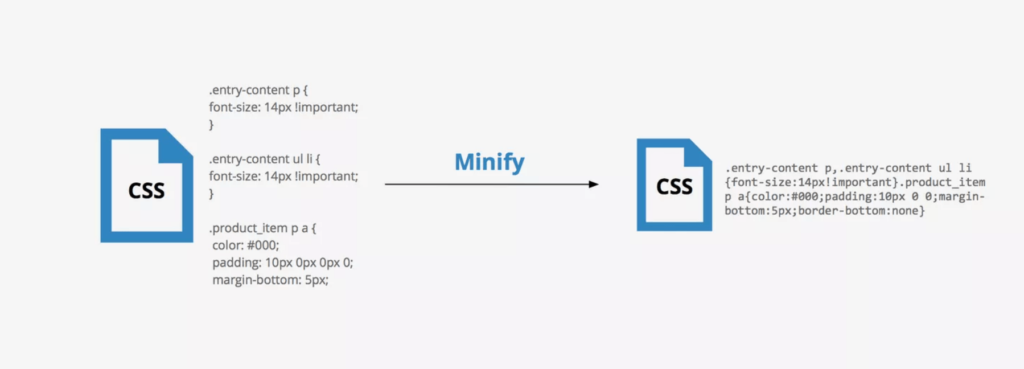
Even to the untrained eye, it’s easy to see the difference between unaltered and minified code:
By minifying your site’s code, you can dramatically improve its page speed. And the best part of code minification? You don’t even need to know how to code in order to do it.
That’s thanks to the help of automated tools like Minify and HTML Minifier. To use them, you only need to know how to copy and paste.
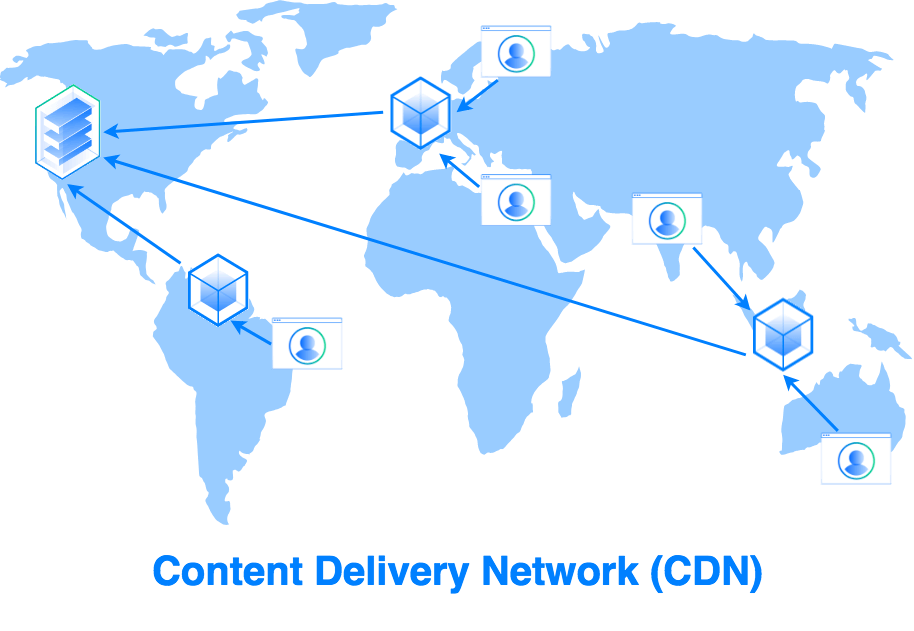
4. Employ a CDN
A content delivery network, or CDN for short, can take your site’s page speed from sluggish to supercharged.
That’s because CDNs use a broad network of servers to deliver content to users via the server that’s closest to them:
So, for example, a user who’s located in Finland will load a site’s photos from a server in France, while a user located in Australia will load the same site’s photos from a server in New Zealand.
Since the two users in our example are so far apart from each other, it wouldn’t make sense for them to load files via the same server. And yet if you’re not using a CDN, that’s exactly what will happen, likely leading to much longer loading times for a measurable portion of your audience.
So if your budget allows you to, we recommend looking into a CDN for your site’s content.
5. Use the Right Plugins
If you use WordPress to host your site, then you’re probably already somewhat familiar with its vast library of plugins.
But what you might not know is that if you’re using sluggish, outdated or compromised plugins, then they may be slowing down your site considerably.
To make sure that doesn’t happen, make a habit of reviewing your installed plugins on a regular basis. Check that they’ve all been updated relatively recently and tested with the latest version of WordPress, and uninstall any that are unnecessary, outdated or otherwise unwanted.
You’d also be wise to keep your site as secure as possible by staying up-to-date on SEO news and keeping an eye out for reports about WordPress plugin vulnerabilities.
In October 2021, for instance, a vulnerability found in the plugin OptinMonster had the potential to affect one million sites. If you stay on top of such news, you might be able to save yourself a lot of trouble by simply uninstalling the plugin in question, until a security patch is released.
You might also want to consider using plugins that actively help to improve your page speed, too. Some highly-rated options include:
While installing every performance-boosting plugin you can find might backfire (more plugins = more server requests, after all), choosing one or two that align with your site’s needs can greatly improve your page speed.
Want More Traffic and Happier Visitors? Boost Your Page Speed
Any SEO pro worth their salt will tell you that page speed matters, and not just because Google uses it as a ranking factor. It’s also important because it directly affects the user experience, and improving it can be the difference between losing a visitor and gaining a customer.
So, if you want to not only rank better but also make your visitors happier (and who doesn’t?), use the five tips outlined here to take your page speed to the next level.
Image credits
Screenshots by author / June 2022
Bitmovin Inc., March 2020
KeyCDN, October 2018
DigitalOcean, August 2018