Earlier this year, Google rocked the SEO world with its announcement of a brand new upcoming search signal known as page experience. Now, we finally have a release date: In November, Google revealed that page experience will be rolling out in May 2021.
With six months to prepare, it’s crucial to familiarize yourself with the new signal and learn how to optimize your pages for the best results and highest rankings.
- What Is Page Experience and When Will It Be Released?
- What Will Google’s Page Experience Update Include?
- How to Prepare Your Pages
- The User-Centric Future of Search
What Is Page Experience and When Will It Be Released?
In May 2020, the Google Chrome team announced Core Web Vitals, a core set of signals designed to measure user experience.
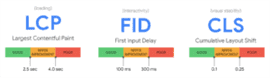
It explained that the foundation of these signals are Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). LCP refers to load speed, FID refers to responsiveness and interactivity and CLS refers to visual stability:
Less than a month later, Google revealed on its Webmaster Central blog that they were developing a new Search ranking signal called page experience.
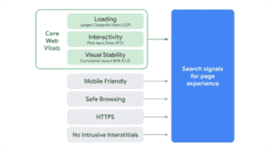
This new signal would be based on Core Web Vitals as well as a combination of existing signals, including mobile-friendliness, safe browsing, HTTPS implementation and a lack of intrusive interstitial ads:
While the blog post gave the page experience signal no specific date of release, it did promise developers would be given at least six months notice before rollout.
Fast forward to November 2020 and Google has done just that: On November 10th, it announced that page experience will officially launch in May 2021.
So if you’re responsible for a website’s SEO, take note: The page experience update is just a few short months away, and whether or not you optimize for it can be the difference between subpar and stellar rankings.
What Will Google’s Page Experience Update Include?
Once page experience becomes a ranking signal, pages will be judged based on their fulfillment of Core Web Vitals standards as well as the four other signals mentioned above.
The update will also introduce a visual indicator that will serve to notify users if a page has satisfied every aspect of page experience criteria.
Google is not stranger to visual indicators, particularly on mobile—for example, a small lightning bolt symbol is used to notify users that a page has been built with Google AMP:
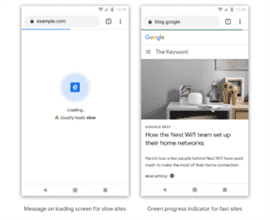
Google has also been known to experiment with labels for slow-loading websites, first in 2015 with on-SERP icons and again in 2019 with special loading screens:
While we don’t yet know what the page experience visual indicator will look like, it could very well resemble the indicators Google has used before.
Finally, the upcoming Google update will also include a change to its Top Stories feature on mobile devices: As of May 2021, pages will no longer need to implement AMP in order to be eligible for inclusion in the Top Stories carousel. So if you’ve been hesitant to make the sacrifices that AMP requires, this should come as welcome news.
How to Prepare Your Pages
To help developers and SEO practitioners get ready for the new signal, Google is providing a range of tools designed to help improve page experience. If you want to start prepping your pages, these are the tools you’ll need to start.
Core Web Vitals Report
With Search Console’s Core Web Vitals report, you can get a comprehensive view of your pages’ performance based on real user data.
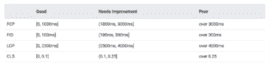
Once the report is generated, you’ll be able to see how it measures up in each of the three Core Web Vitals categories, LCP, FID and CLS. Each is quantified based on a set of specific boundaries:
Each URL will receive a status label of either good, needs improvement or poor for each category a particular device type (mobile or desktop), and its final status will be determined by the slowest label received.
As Google explains, this means that:
- a URL on mobile with a poor FID status and a needs improvement LCP status will receive a final mobile status of poor;
- a URL on mobile with a good FID and CLS status but no LCP data will receive a final mobile status of good; and
- a URL with a good FID, LCP and CLS status on mobile and a needs improvement FID, LCP and CLS status on desktop will receive a final mobile status of good and a final desktop status of needs improvement.
Once you’ve identified areas in need of improvement, move on to addressing them with Google’s other free tools.
Lighthouse
While Google’s Lighthouse auditing tool has been around since 2016, its May 2020 update to version 6.0 allowed it to display metrics relevant to Core Web Vitals. Those include LCP and CLS, as well as a new metric called Total Blocking Time (TBT):
Once Lighthouse has conducted an audit, it will create a report explaining exactly how to fix each issue. In version 6.0, it’s even able to point out the specific line of code responsible for the issue at hand.
PageSpeed Insights
Like Lighthouse, Google’s PageSpeed Insights (PSI) isn’t a new release. But since page speed is such a crucial element of page experience, its capabilities are more pertinent than ever.
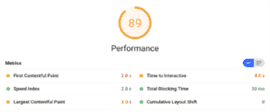
PSI works by analyzing the content of a given page and providing suggestions to improve its speed on mobile and desktop devices. It does so by using Lighthouse to measure elements like LCP, CLS and TBT before assigning a score based on a set of criteria:
If you think PSI sounds awfully similar to Lighthouse, you’re not wrong: PSI measures many of the same metrics as Lighthouse, and is liable to generate similar suggestions for improving page speed, SEO and accessibility.
So why use PSI over Lighthouse? Your decision boils down to ease of use: If you’re an experienced developer who’s comfortable using Lighthouse via Chrome DevTools or your command line, go for it! But if you’re not a seasoned developer or just want to see a simplified report as quickly as possible, PageSpeed Insights’ straightforward in-browser interface will suit your needs perfectly.
Looking to dive even deeper into your pages’ Core Web Vitals? Check out Google’s complete list of all available tools on web.dev.
The User-Centric Future of Search
The new Google update serves to reaffirm what Google’s been claiming for years: The future of search is all about the user experience, and great rankings can only be achieved through satisfied visitors.
In the spirit of that philosophy, the page experience signal isn’t just a new set of requirements you need to adhere to. Rather, it presents a fresh opportunity to easily view crucial metrics, make each page the best it can be and send your site to the top of Google’s search results.
Image credits
Google / May 2020
Google / November 2019
Google / May 2020
Google / July 2020